因为此后将要更加深入地学习编程,所以让我们来学习程序的构造吧。

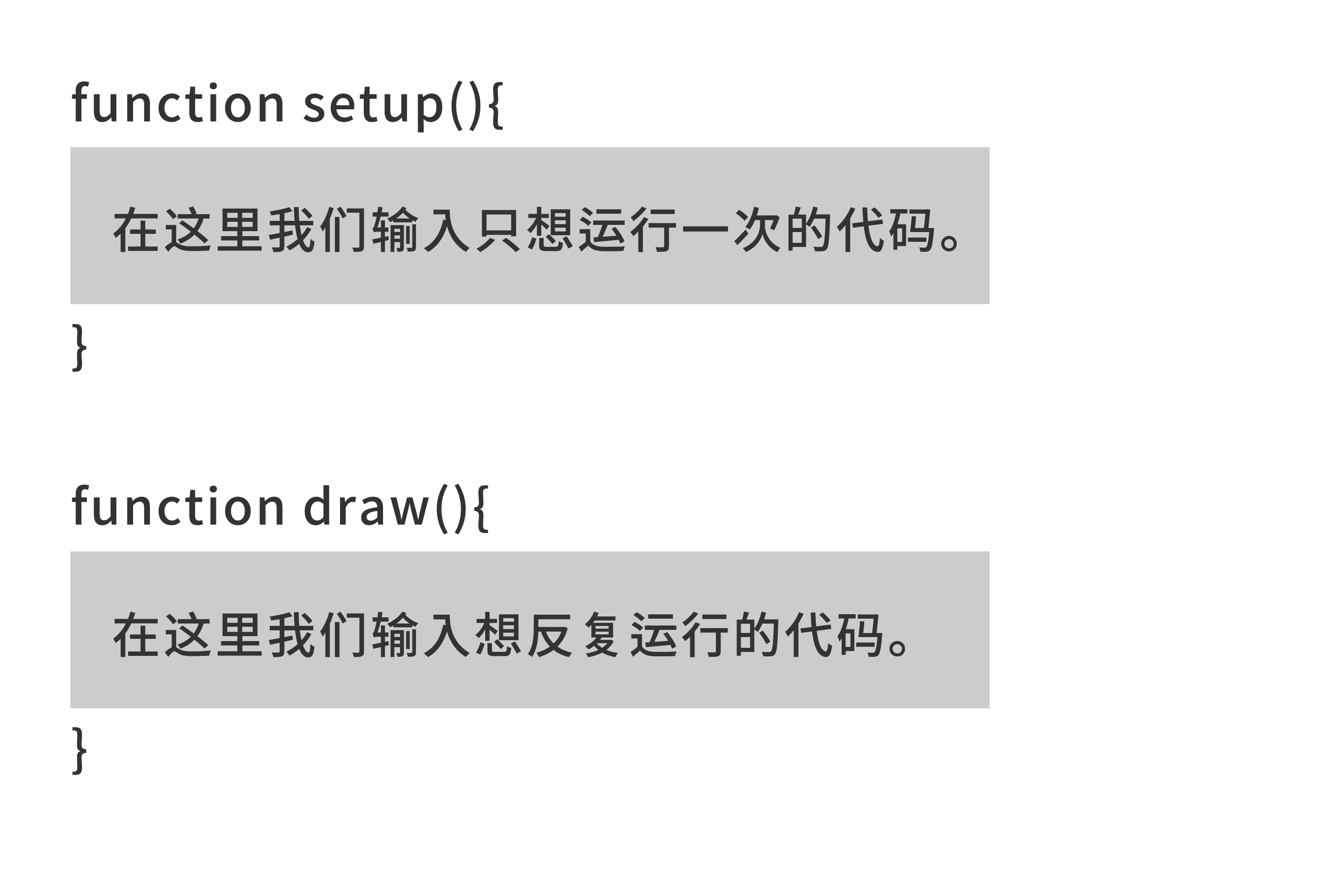
我们将在本课中把现有的代码整理进setup函数与draw函数中。

函数是将程序按照功能分门别类整理的区块。
在程序的最开始时只执行一次的代码可以写在setup函数内。而在draw函数中则是写入想反复运行的代码。
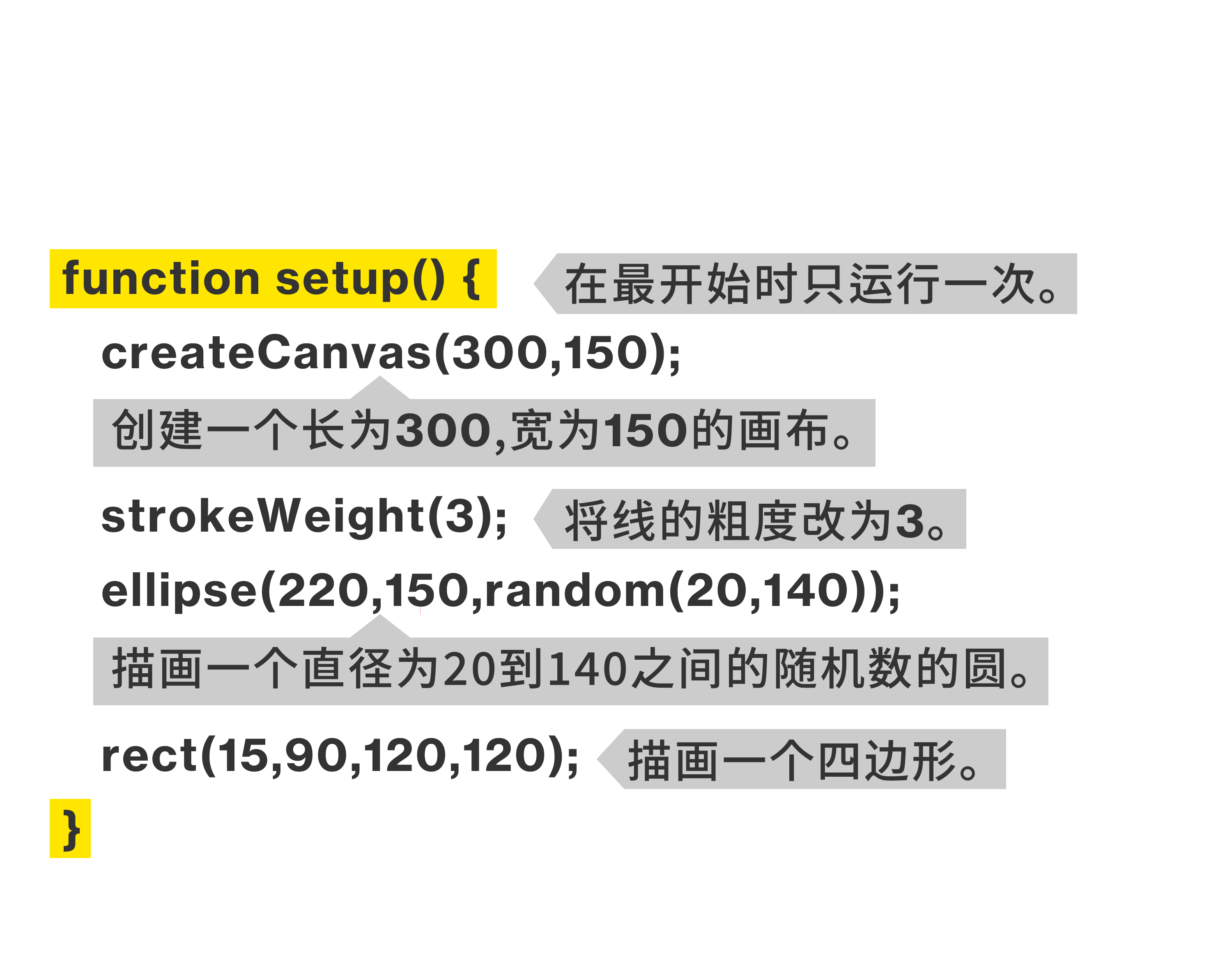
将例题8的程序整理进setup函数与draw函数。

注意,strokeWeight(3);是将线的粗度改为3的代码。
每次执行此程序时,都会画出大小不同的圆。之所以能画出不同的大小的圆,是因为在本程序中圆的半径被设置成了随机数。
所谓随机数,便是无法确定结果的数字的随机数字。比如,如果想要像扔骰子一般在1到6之间取一个数,就可以输入random(1,6)。
写在setup函数中的程序只会在最开始时被执行一次。
如图2所示,试着在setup函数中试着输入createCanvas、strokeWeight、ellipse、rect等程序。这些程序将会在按下按钮后只会实行一次。

多次运行例题8-1进行确认吧。
在draw函数中,可以写下想要反复执行的程序。
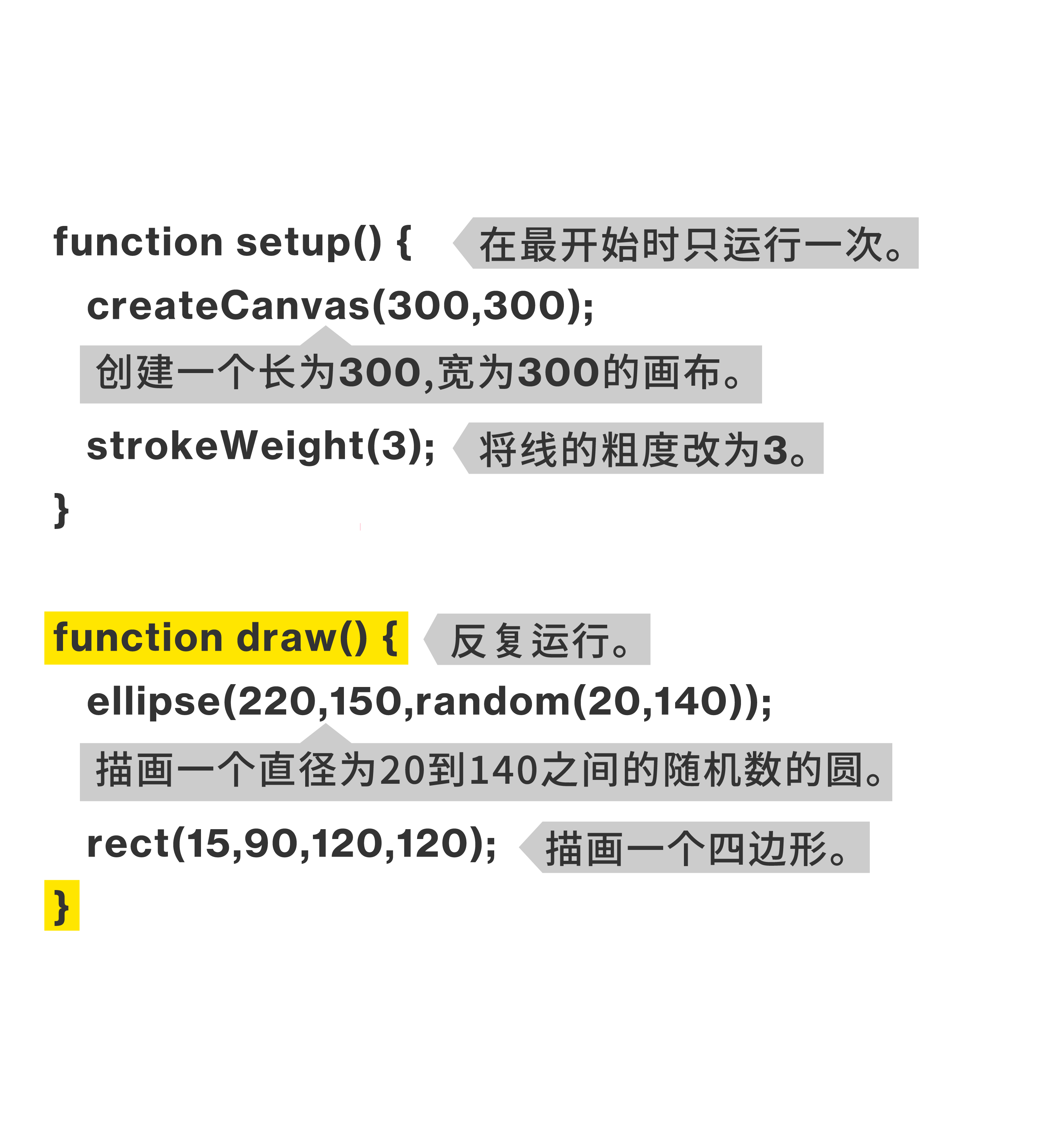
这一次我们试着将ellipse、rect移入draw函数中。

尝试运行例题8-2。
这一次,draw中的ellipse与rect将会被反复执行。
当ellipse(220,150,random(20,140));被反复执行时,直径为20到140范围内的随机数的圆会被描画出来。
rect(15,90,120,120);虽然也会被反复执行,但在显示时只是一直在画同一个长为120、宽为120的四边形。
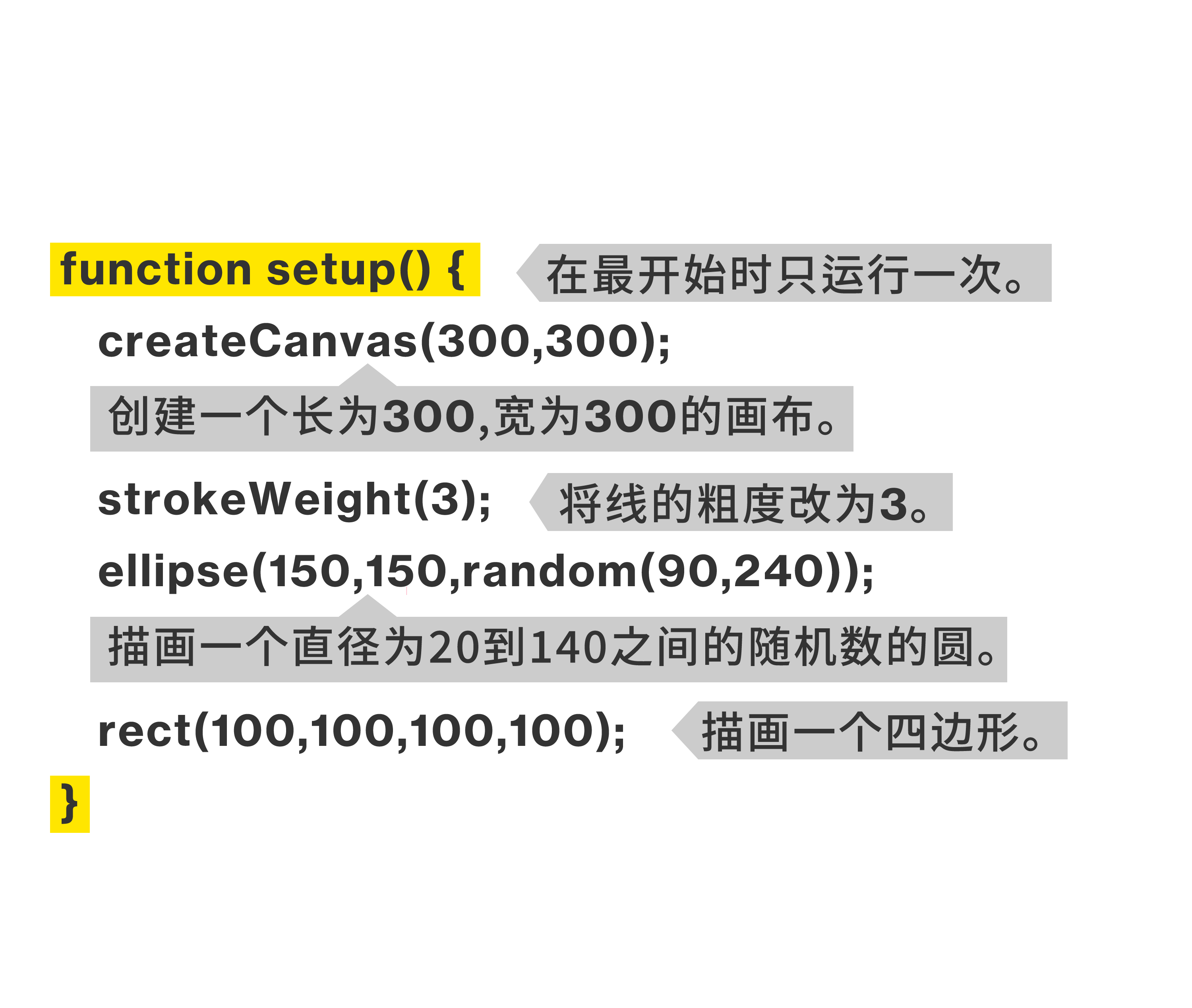
将练习8-0的程序整理进setup函数与draw函数中吧。

首先,先让我们把createCanvas、strokeWeight、ellipse、rect整理进 setup函数中吧(如图4)。

参考上图,在练习8内添加function setup() {与}吧。
每按下一次按钮,一个直径为90到240之间取随机数的圆,以及一个四边形会被描画出来。
试着把ellipse与rect移入draw函数中吧。

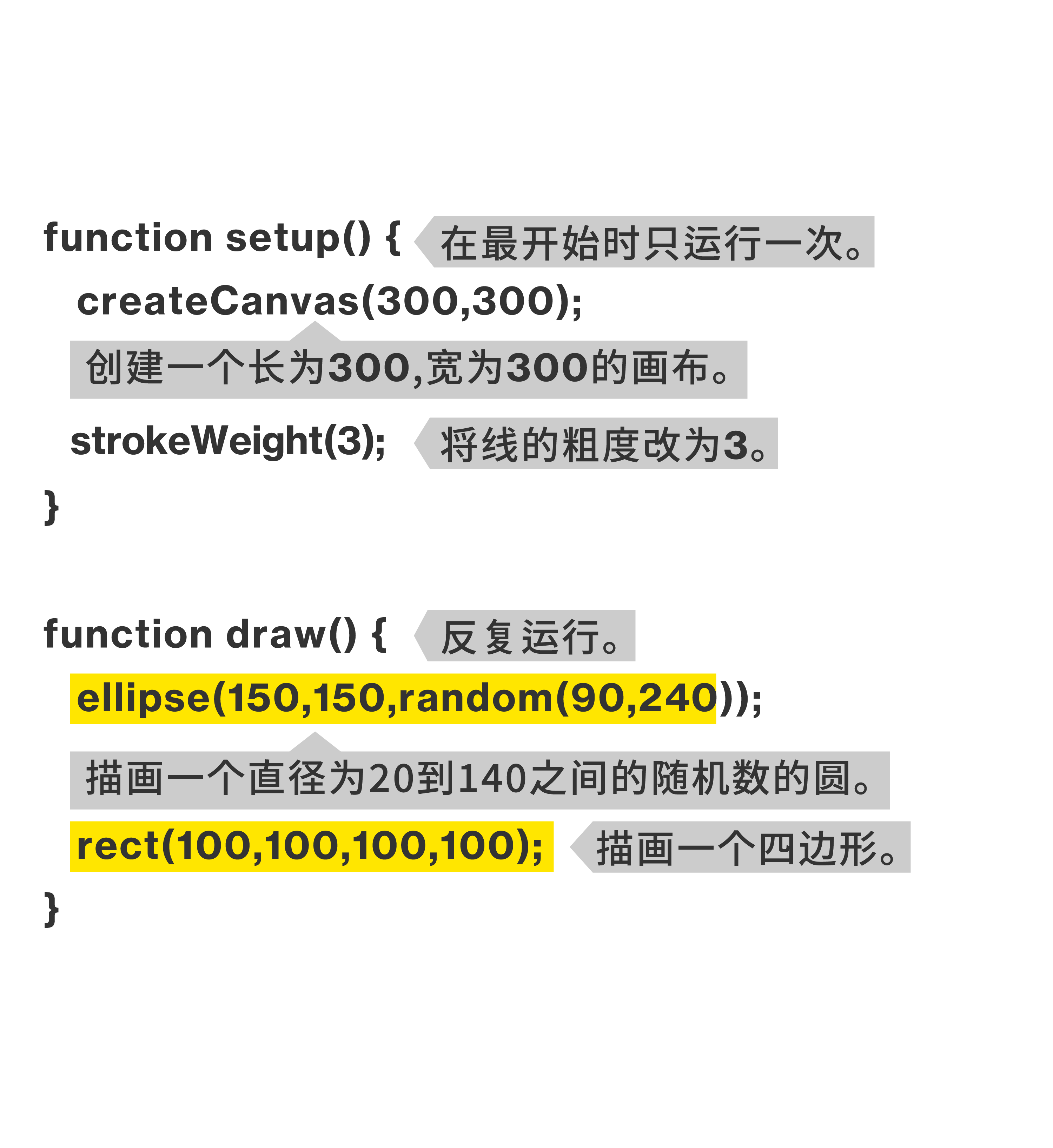
参照图5,试着把练习8-2中的ellipse与rect移入draw函数中吧。
操作完毕后,draw函数中的ellipse与rect将会被反复执行。
ellipse(150,150,random(90,240));被反复执行后,直径为在90到240之间取随机数的圆会被描画出来。
rect(100,100,100,100);也会被反复执行。如同例题一般,同样大小的三角形会被重复描画。
把程序整理进setup函数与draw函数中吧。setup函数中写入只想在开始时执行一次的程序。draw函数中写入想要多次反复执行的程序。