使用随机数来描画图形。

所谓随机数,就是不知道最后会是哪个数字被选中。
例如,像投骰子一般想获得1到6之间的随机数时,我们可以输入random(1,6)。
例题9中的圆的直径使用了随机数。圆的圆心也使用了乱数。

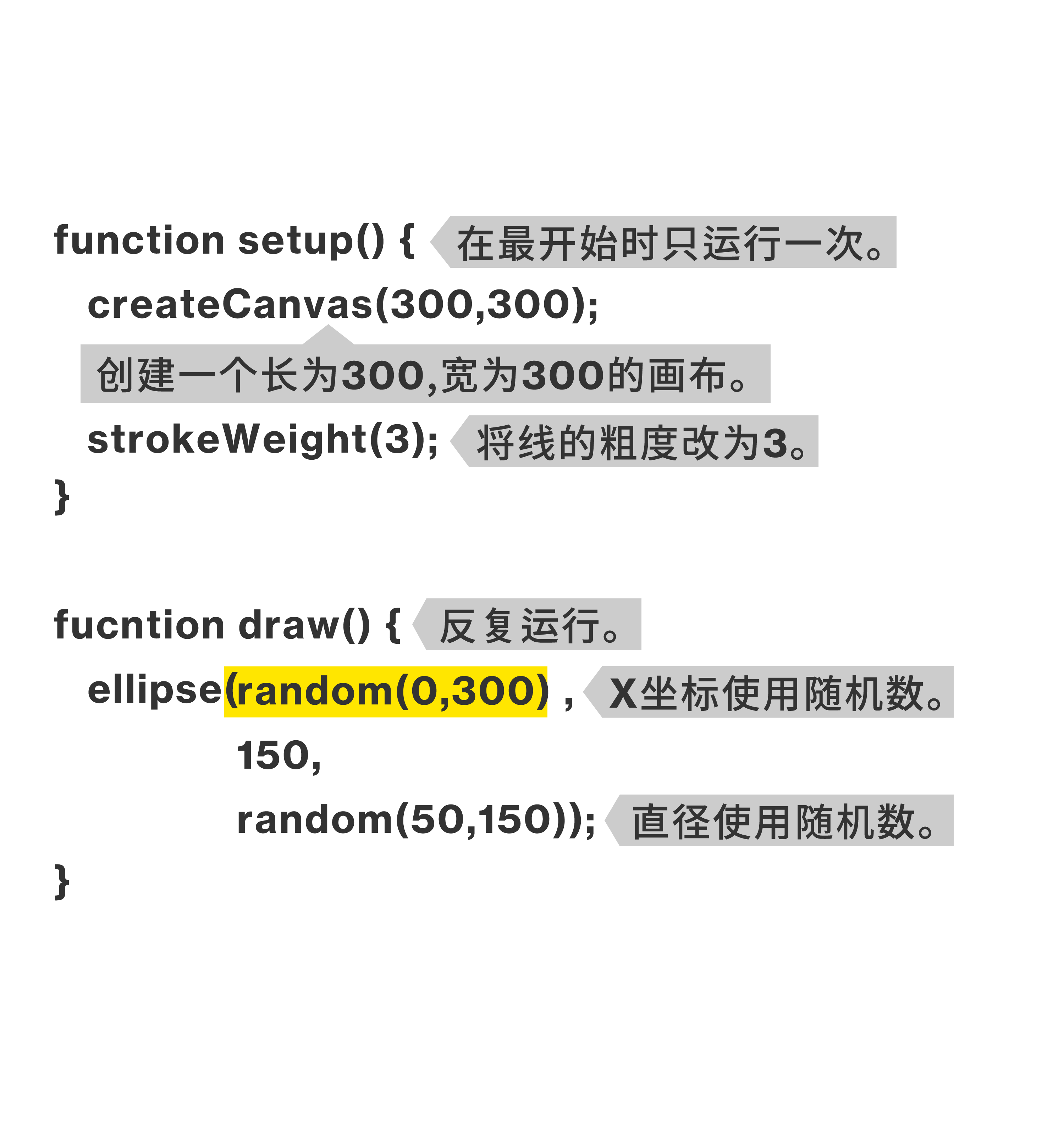
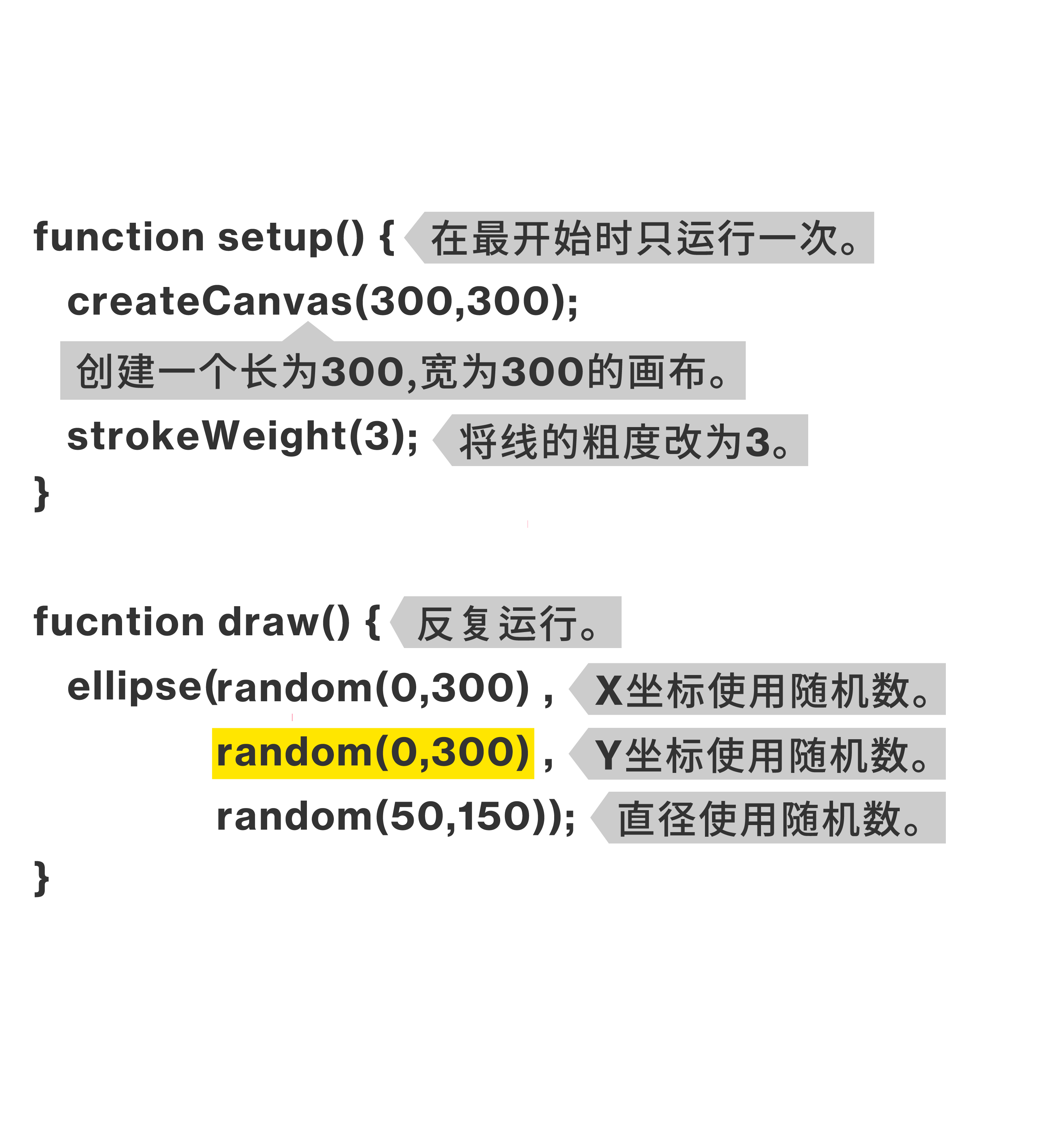
试着在圆的圆心的x坐标使用0到300之间的随机数。创建上述随机数的代码是random(0,300)(如图1)。

试着运行一下例题9-1吧。
圆的圆心的y坐标也使用0到300之间的随机数吧。

试着运行例题9-2。
x坐标与y坐标都使用随机数的话,画布上的随机坐标点上会描画出图形。
通过例题9-3,我们会用随机数来决定颜色。关于颜色的程序,我们会在之后的课程中学到。
运行练习9-0的话,画布左侧会随机地描画出横线。而画布右侧会随机地画出竖线。

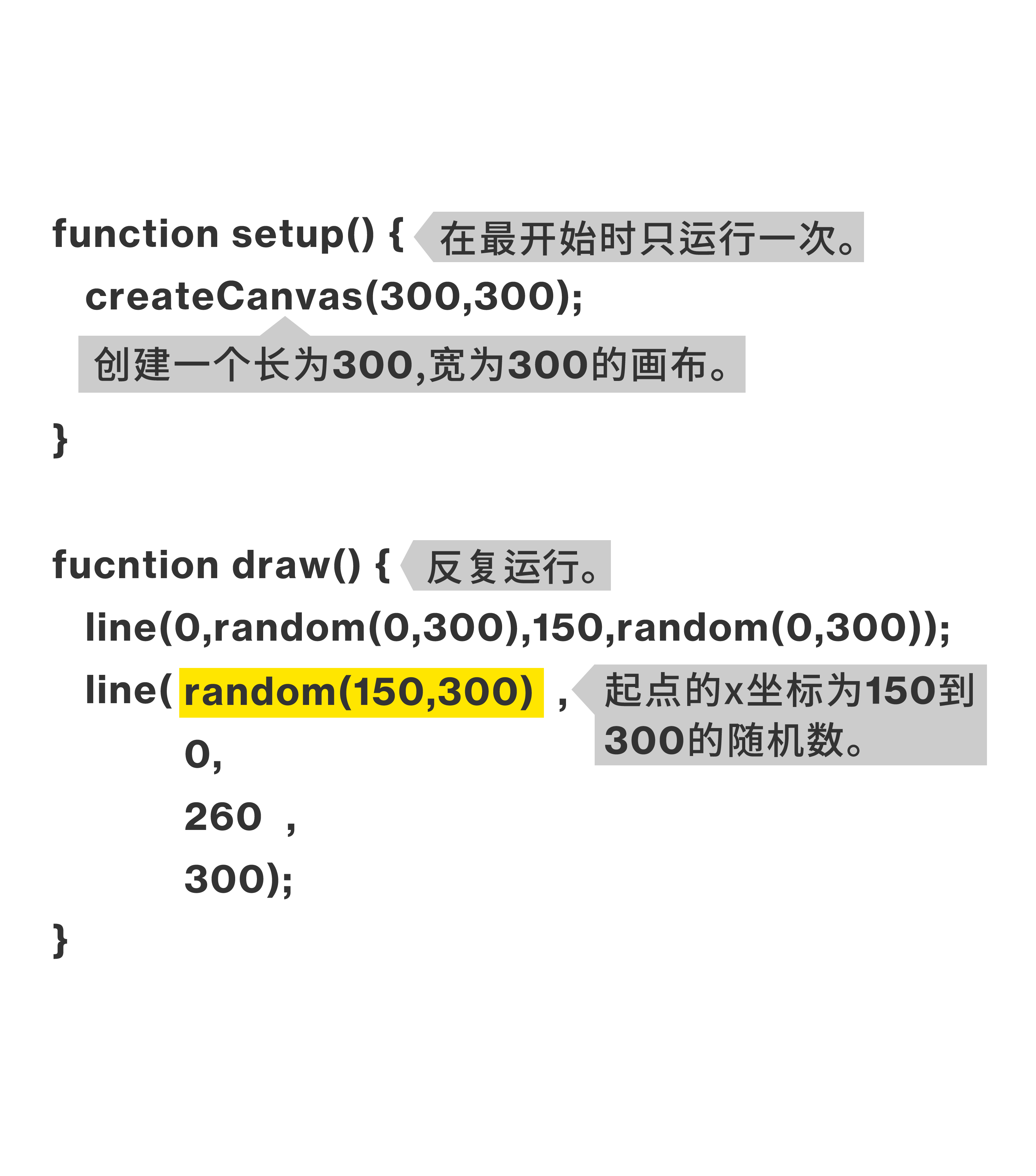
如图3所示,直线的起点的x坐标使用150到300之间的随机数。

参考上图,将练习9-1中的190(直线起点的x坐标)变更为random(150, 300)。
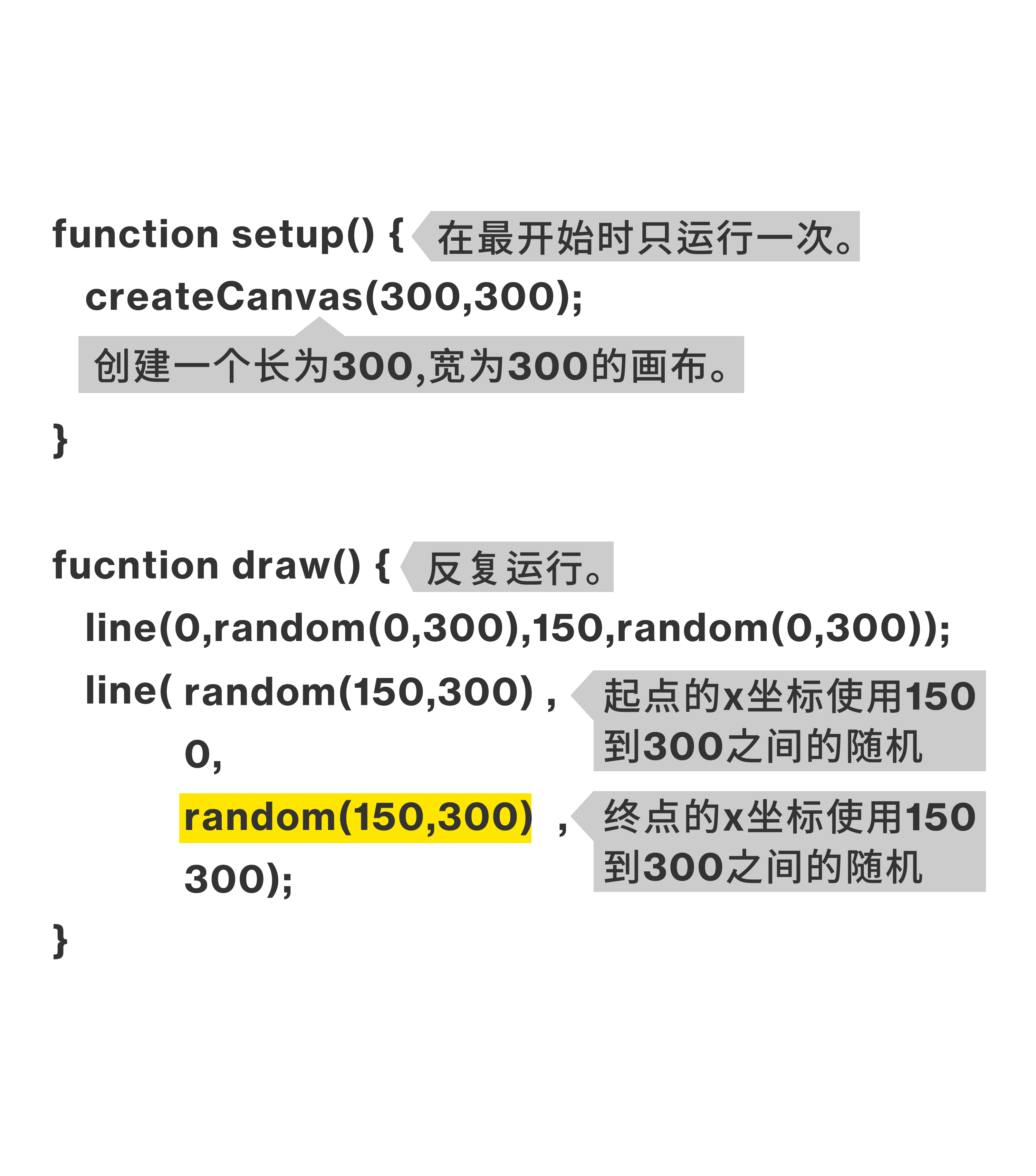
接下来,我们将在直线的终点的x坐标使用150到300之间的随机数。

参考上图,将练习9-2的260(直线重点的x坐标)变更为random(150, 300)。
画布的右半部分会随机地描画出竖线。
接下来的练习9-3中我们将使用随机数来改变颜色。关于具体是如何改变颜色的,我们会在接下来的课程中学到。
x坐标与y坐标都使用随机数的话,各种坐标上会有图形被描画出来。